tag and browsers will treat these two lists equally.
Menu déroulant Horizontal avec INPUT par RcK page 1 OpenClassrooms
3 Tapez les lignes de code du menu déroulant lui-même. Prenez exemple sur le code ci-dessous pour paramétrer certains éléments de votre menu déroulant, comme sa largeur, sa couleur d'arrière-plan, la présence d'une bordure ou non… À la rubrique padding, remplacez # par une valeur chiffrée qui sera la largeur en pixels de votre menu.

MENU DEROULANT AVEC HTML ET CSS 8 EPISODE YouTube
LAS VEGAS (AP) — A defendant who was captured in courtroom video leaping over a judge's bench and attacking her, touching off a bloody brawl, is scheduled to appear before her again Monday morning. In his Jan. 3 appearance before Clark County District Court Judge Mary Kay Holthus, Deobra Redden, who was facing prison time for a felony.

Création d'un menu déroulant en HTML et en CSS
ARIA menus can only contain menu items, checkbox menu items, radio button menu items, radio button groups, and sub-menus. Bootstrap's dropdowns, on the other hand, are designed to be generic and applicable to a variety of situations and markup structures. For instance, it is possible to create dropdowns that contain additional inputs and form.

Création d’un menu déroulant en HTML et CSS Pierre Giraud
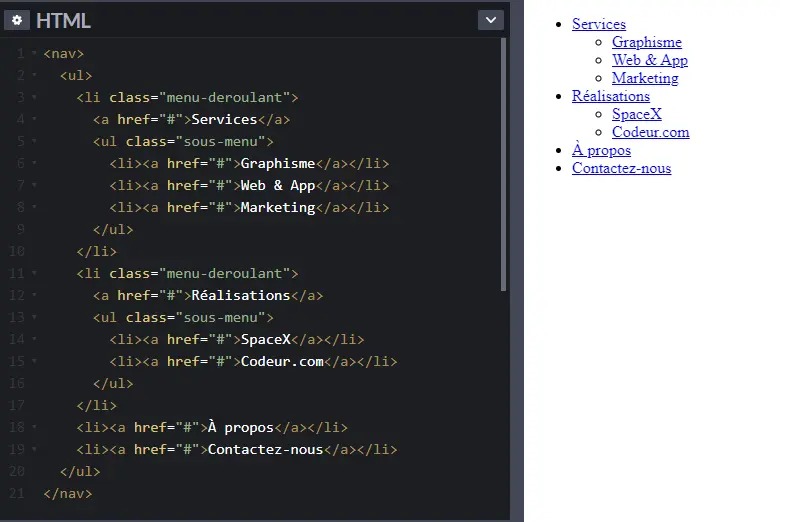
Le fichier menu.html contiendra les éléments du menu déroulant — un élément parent avec cinq éléments de menu. Chaque sous-menu redirigera les utilisateurs vers différentes pages de votre site web. Ajoutez le code suivant au fichier menu.html :

Javascript Menu déroulant CodeS SourceS
CSS) The .dropdown class uses position:relative, which is needed when we want the dropdown content to be placed right below the dropdown button (using position:absolute ). The .dropdown-content class holds the actual dropdown content. It is hidden by default, and will be displayed on hover (see below). Note the min-width is set to 160px.

MENU DEROULANTSOUS MENU DEROULANT Donnez à un sous onglet une largeur égale à celle de son
About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug.. #menu-demo2, #menu-demo2 ul{ padding:0; margin:0; list-style:none; text-align:center; } #menu-demo2 li{ display:inline-block.

Tutoriel HTML/CSS Créer un menu déroulant YouTube
1) Open HTML5 Menu software and click "Add item" and "Add submenu" buttons situated on the HTML5 Menu Toolbar to create your menu. You can also use "Delete item" to delete some buttons. 2) Use ready to use Templates. To do it just select theme you like in the "Templates" list. Double-click the theme you like to apply it.

Faire un menu déroulant responsive très simple en HTML & CSS YouTube
FILE -Las Vegas Raiders Defensive Coordinator Patrick Graham during the first half of the Senior Bowl NCAA college football game Saturday, Feb. 4, 2023, in Mobile, Ala. Las Vegas Raiders defensive coordinator Patrick Graham was having his job security openly questioned last season.

Comment créer un menu déroulant en HTML CSS sans JavaScript
Squelette HTML du menu responsive Ici, nous allons récupérer le squelette HTML de notre menu déroulant utilisant le flexbox.

Comment créer un menu déroulant en CSS ? [Tuto vidéo] — Codeur Tuto
Learn how to create responsive and interactive dropdown menus with Bootstrap, the most popular front-end framework for web development. This tutorial covers the basics of Bootstrap dropdowns, such as syntax, styling, and events.

Menu Déroulant / HTML CSS (débutant) YouTube
Menu déroulant responsive HTML HTML xxxxxxxxxx
Menu déroulant sticky HTML et CSS avec flexbox